カラーミーショップの「新しいショッピングカート」がリリースされて一年ほど経ちました。初めのうちは実装されていない機能が多くありましたが、リリース後も少しずつ追加され、今は従来のカートとほぼ並んでいます。
新しいカートはデザインやページ構成が一新され、入力支援などの機能も追加されています。実際にコンバージョン率(成約率)が上がるらしく、利用できるタイミングを窺っていました。![]()
ただ実際に使ってみると、特にPC向けの画面仕様に残念な部分がありました。議論し尽くされた部分かもしれませんが、現時点で思うところをまとめてみます。
一番の特徴が一番の問題点
新しいショッピングカート(以降「新カート」)の一番の特徴は「ページ数が少ないこと」。かごの中に商品を入れると、その画面で送付先の住所などを入力できるようになっています。
カートシステムの課題の一つとして、途中で購入をやめてしまう「かご落ち」があります。ページ数が多くなればその可能性も高くなるため、ページ数を減らしゴール(成約)を近づけるという施策は理解できます。
ただページを少なくするデメリットもあります。
ページが少なくなるとページ内容が多くなる
従来のカートは「かごの中」「住所入力」「支払い」「配送方法」など機能ごとにページが分かれています。そのため各ページで何をしたらいいかがすぐに判断できました。よほど不自然なデザインでないかぎり、無理に考えることなく行動に移せます。
この場合の利用者の負担は、ページ移動にかかる手間や時間、またその先がわからないという不安感です。
一方、今回の新カートではページが少なくなり、ページ移動の手間や不安はなくなりますが、1ページに多くの情報が詰め込まれ、ページ内のどこに何があるのかわかりづらくなります。この負担もやはりカゴ落ちの原因になりそうです。
利用者の動きに沿っていない
またページをまとめすぎた弊害として、利用者にとって「今は必要ない情報」が頻繁に目にとまるようになります。
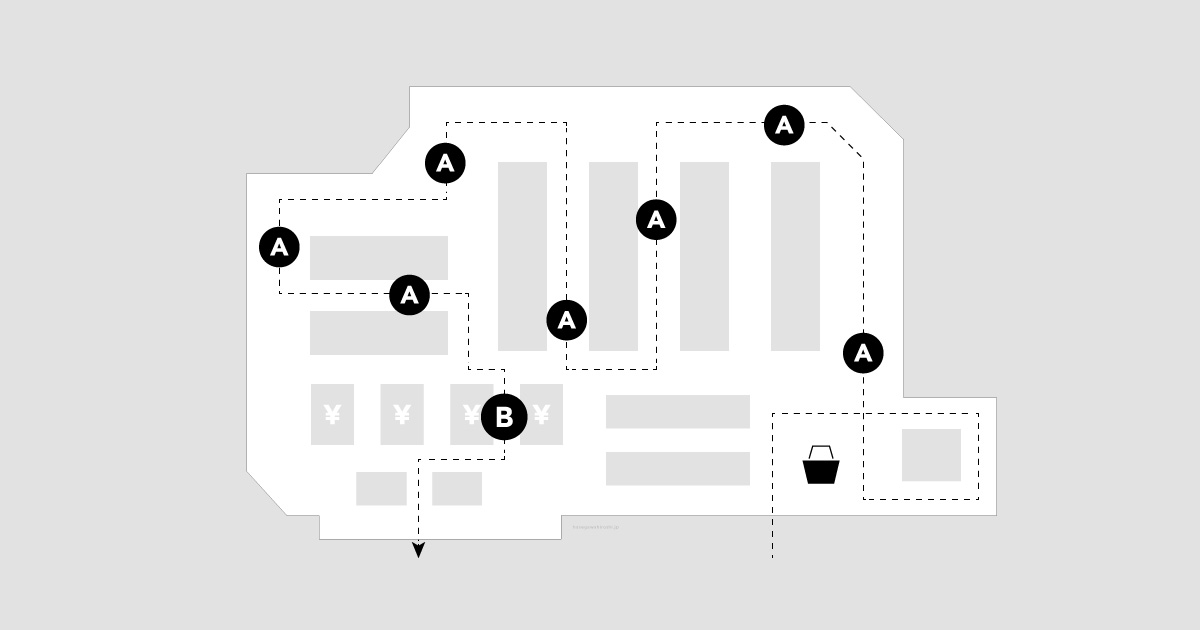
例えとしては少し一面的ですが、スーパーで買い物をする場合を考えるとわかりやすいと思います。

A、商品を選ぶ ⇄ かごに入れる
まずはかごを手に持ち一つ一つ商品を入れていきますが、基本、目の前の商品を選ぶことに専念します。
ここでは「現金で支払うかクレジットカードで支払うか」「どうやって持ち帰るか」を考えることはあまりしません。
B、レジで支払い、持ち帰る。
そしてかごに商品が全て揃ったら、レジへ行きます。これは最後に1回です。
この動線は現実でもネットでも変わらないように思います。
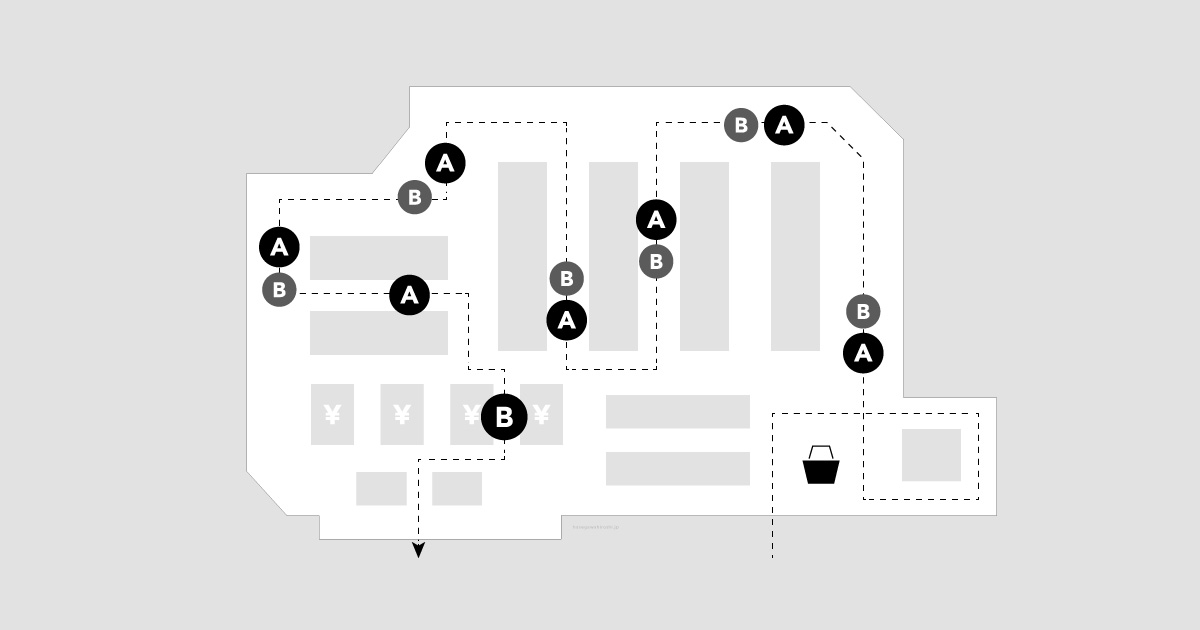
ですが、新カートでは「A」と「B」が一つになっているので、このような印象になります。

「B」が常に目に入るようになり商品選びの邪魔になる可能性があります。
この点、スマホ向けの画面ではあまり問題はないのですが、PC画面ではむしろカゴ以外が目立っているためとても顕著です。
解決方法1
今からの改修は難しそうですが、「A」と「B」は分けるべきだったと思います。またページを分けるだけでなく、「A」の繰り返しをスムースにするデザイン改善も必要です。
- 商品ページへ戻りやすくする
新カートでは「ショッピングを続ける」ボタンが最下部にあり見つけづらくなっています。ブラウザの戻るボタンはあくまでも利用者の選択肢の一つ。できるだけ見やすい場所に「戻る」リンクが必要です。 - かごの商品一覧を見やすくする
今の新カートでは4つほどの商品を入れるだけで全体が見えなくなります。サムネイル画像、数量選択をもう少しコンパクトにできると思います。スクロール時に固定となる仕組みも、かえって全体を見づらくさせる原因になっています。
解決方法2
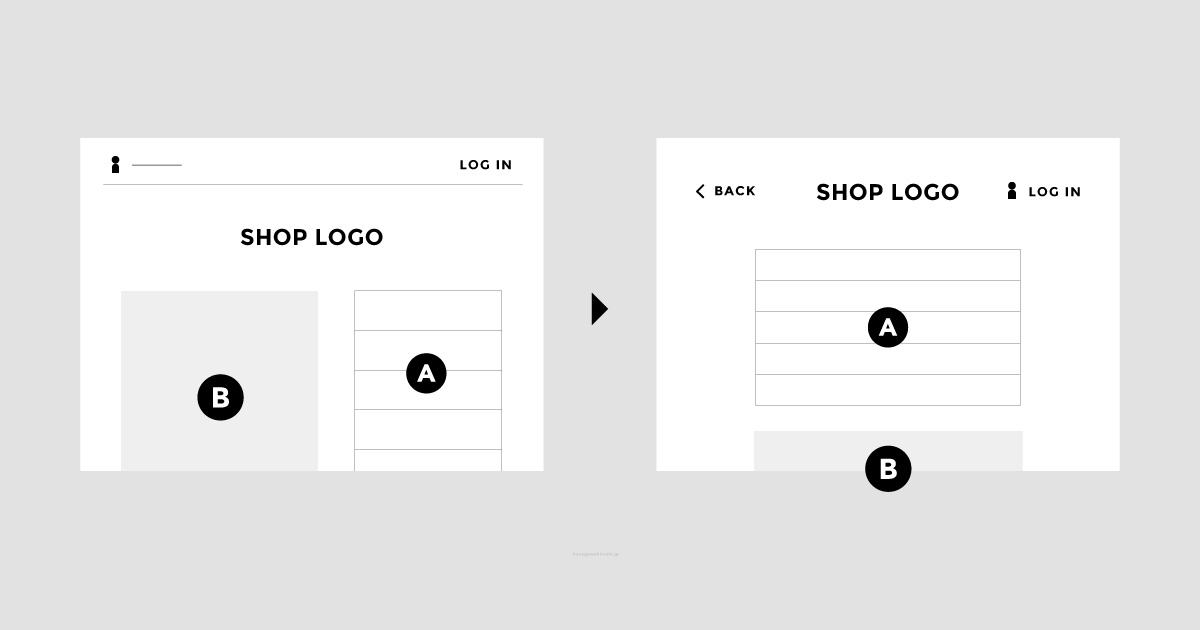
もう少し現実的な改修案。PC向けのレイアウトをスマホ向けに寄せ、1カラムで表現します。

かごの内容(A)を中央に大きく表示し、配送や決済の情報(B)があまり見えないようにデザインします。必然的にかごの一覧性も良くなると思います。また「戻る」ボタンの追加も必須です。
補足的な解決方法
もう一つ違う切り口で、改善する方法があります。
商品ページにある「カートに入れる」ボタンを押した際に、画面の移動をなくし、その場で商品をかごに入れられる仕様(Ajaxによるカートへのアクセス)とします。
これができれば、買い物の間は新カートの画面を一切見なくて済みます。
その他改善してほしい点
a. かごの中の商品写真がトリミングされる
商品写真はショップや商材によって縦横比が様々です。
新カートでは、かごの中の写真を正方形にするため、上下または左右が切り抜かれてしまいます。場合によっては何の商品かわからなくなってしまうため、商品全体が見えるようにすべきです。
(CSS「background-size」の値を「cover」→「contain」に変更)
b. カート内のヘッダを改善
カート内のヘッダはもう少し使いやすくできそうです。
- 初めての状態では「ログインする」というリンクがあれば「ログインしていません」という文言は不要です。
- ログイン関連のためだけにヘッダを固定にしていますが、固定にするのであれば「戻る」ボタンを追加するなどより機能的にできそうです。
c. 色の改善
新カートのデザインはシンプルですが配色が独特です。やはりショップごとにふさわしい色があり、特に食品関連のショップに今の色は合わないように思いました。色の印象がショップ内とカートで違いすぎるとフィッシングサイト(不正画面)にも見えてしまいます。
今の配色は、運営側にも利用者にも喜ばれないように思います。
色のカスタマイズ機能を追加するか、あるいは逆に今よりも色をシンプルにし、ヘッダのロゴ画像だけでページの印象が決まるようにしてほしいと思います。
まとめ)対応してほしい改善箇所
- かごページ(A)を独立させる
→できない場合は、PC画面をスマホと同じレイアウトに - かごページから商品ページへ「戻る」ボタンを見やすい場所に設置
- かごの商品は一覧性をよくする
- かごの商品写真は全体を見せる
- ヘッダをコンパクトにするか、より機能的に
- 色をカスタマイズできるようにするか、シンプルにする
これらが改善されれば、どのショップにもオススメできるカートになります。
ちなみに「新しいショッピングカート」について、意見や要望を受け付ける専用フォームがあります。
https://shop-pro.jp/news/newcart_reporter04/
この記事の最後の方に「新しいショッピングカート ご意見・ご要望フォーム」というリンクがあります。各ショップオーナーさんも気になるところはどんどん要望を出された方がよいと思います。
