数年前からWordPressに起こっていることやWordPressの代わりになるもの。その中の「STUDIO」というサービスについて詳しく調べてみました。一通りまとめます。
現在のWordPressの方向性
まずはWordPressについておさらい
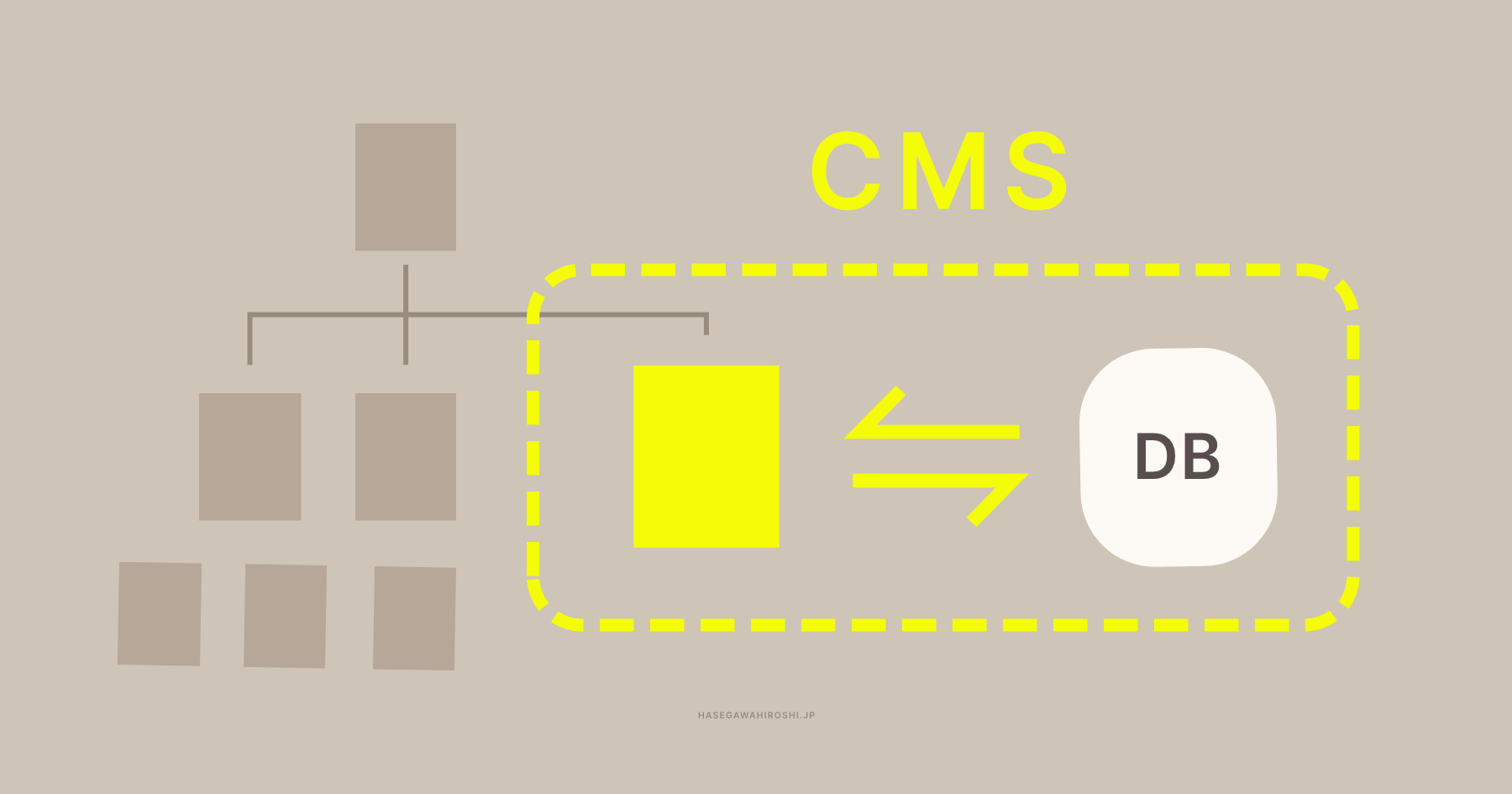
WordPressの主な機能は、ウェブサイトの内容、つまりコンテンツを編集し、保存できるというもの、いわゆるCMS(コンテンツマネージメントシステム)と呼ばれる機能です。
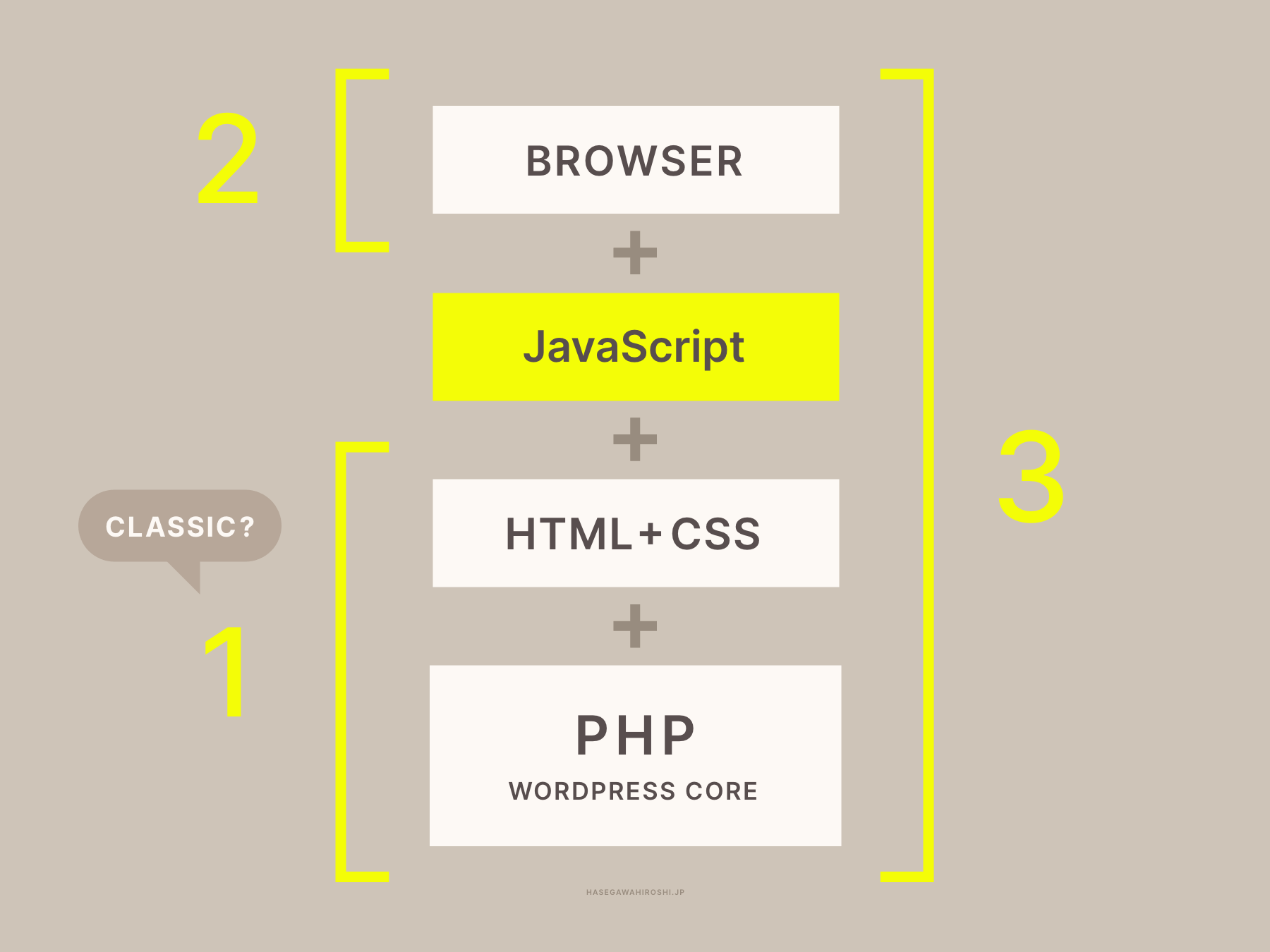
これをデザインする際、処理的な部分はPHPで書きますが、基本HTMLとCSSを使います。ウェブデザイナーはHTMLとCSSを使ってサイトをデザインするため、その立場からもWordPressはとても使いやすいものになっています。
デザイン方法の変化
そして現在のWordPressには、HTMLやCSSの知識がなくても、サイト全体をブラウザ上で編集できる仕組み(フルサイト編集)が追加されました。むしろ今はこのデザイン方法がWordPressの軸になっています。
この方法は、ブロックを積み上げてデザインしていくため「ブロックテーマ」といいます。
一方、これまでのようにPHPやHTMLなどコードを使って作成する仕組みを「クラシックテーマ」と呼ぶようになりました。
「ブロックテーマ」も大きく2つに分かれます。
本当に「ブラウザから作る場合」と、裏で「コードを書いて作る場合」の2通りがあります。
3つのデザイン方法

- クラシックテーマ
- ブロックテーマA(ブラウザでデザイン)
- ブロックテーマB(コード開発)
実際には内部で組み合わせたり、デザイン方法にはグラデーションがありますが、およそこの3通りになると思います。
「2. ブラウザでデザイン」はかなり困難
「2」の ブラウザでデザインする方法ですが、これはまだ実用レベルではないと思います。UIもわかりづらく、内部の構造も複雑なので、一般の人がこれを使って一からデザインするというのはおそらく無理だと思います。
この方法でできるとすると、ベースとなる有料テンプレートを購入するなどして、そのデザインの範囲内で微調整するような形です。おそらくWordPress側も「誰でも」という一般向けにはこの形を想定していると思います。
「3. コード開発」はベースになるテンプレートを作る作業
「3」のパターンは、一般の方に利用してもらう「有料テンプレート」などを作る側となります。これは誰でも「家」を作れるように、様々なプレハブの「部屋」を作るイメージです。一つのサイト(家)を作ることが目的ではなく、汎用性のあるもの(部屋)を作ります。カスタマイズの範囲によっては、今までとは違ったJavaScriptによる開発スキルや環境が必要になります。
もちろんこの「3」のパターンで一つのサイトをデザインすることは可能ですが、一つのサイトに汎用性は必要ないため、工程や構造に無駄が多くなってしまいます。
デザインは流用するもの?
WordPressの開発方針として、「ブロック」というパターンを作っておけば「どのサイトでも流用できる」という発想があると思います。全てのサイトは装飾が違うだけで構造がだいたい同じなので確かにそういう面もありますが、その発想で作られたサイトはどうしても一様になります。
おそらく閲覧する側もそうしたサイトに出会うと、既視感もありサイト自体に楽しい感覚を求めないようになります。書かれている必要な情報しか受け取りません。
もちろんそうしたサイトで十分という場合も多いと思いますが、それでは良くない場合もあり、分けて考えた方が良いと思います。前者はブロックテーマでよいのですが、後者の場合はやはりクラシックテーマの方が印象を含めて効果・効率は良くなると思います。
気になる 「クラシックテーマ」という名前
ただ引っかかるのが「クラシック」という名前です。
以前WordPressの中で記事を書く編集画面も「クラシックエディター」から「ブロックエディター」に変わったことがあります。そして「クラシックエディター」はなくなる予定です。
そのため、デザインの仕組みである「クラシックテーマ」もなくなるのかどうかが気になります。おそらくWordPress自体がPHPでできているため、PHPを使うクラシックテーマがなくなるということはないように思います。が、わかりません。一応、「クラシックテーマ」を「ブロックテーマ」へ移行できるようにしておく必要はありそうです。
WordPressのロードマップと進捗
WordPressのロードマップとしては、この後共同執筆などの「コラボレーション」と「多言語化」が予定されています。
コラボレーションはGoogleドキュメントのように複数人で同時に編集できるものだと思いますが、個々のサーバー環境にも依存するので若干不安はあります。
多言語化は現在プラグイン「Bogo」が優秀なので、それを超える仕組みになることを楽しみにしています。AIなど通じて翻訳の自動化などされるといいなと思います。
WordPress以外の選択肢

今はまだWordPressが最も良いというケースが多いと思いますが、上に書いた通り今後が見えづらく、他の選択肢も考えておく方が良いと思います。
必要な条件は簡単で、「サイトの中の可変部分を運営者が編集できればよい」というだけです。いくつか列挙してみます。
1、独自のCMSを作る
もしテキストベースでごく簡単な「お知らせ」程度であれば、PHPなどで独自のCMSを作ります。セキュリティ面に注意が必要ですが、出力と入力を分けることで安全な運用はできると思います。
2、ヘッドレスCMS
記事などのコンテンツのみを編集・保存できるサービスがあります。表示部分は独自に開発が必要になりますが、WordPressの代替としてとても合理的です。ただ一つの会社に依存する点と運用コストがかかる点がネックになります。日本の「microCMS」がとても使いやすいと思いました。
3、STUDIO
サイトを自由にデザインできる優秀なサービス「STUDIO」。記事を投稿するCMS機能もあります。UIがかなり使いやすく、その点だけでも画期的なサービスだと思います。
ただ「サイトをデザインする」というスタート時点やメンテナンスのタイミングではとても優れていますが、日々の運用という面ではそこまで便利さを感じられないかもしれません。
4、WordPressの編集と保存機能だけ利用
WordPress「以外」ではありませんが、使い方を変え、ヘッドレスCMSのように「編集と保存」だけに使います。「表示」部分は独自に開発し、WordPressを完全に隠します。
WordPressを隠すメリットとしては、セキュリティ面だけでなく、無理にアップデートしなくてよいという点もあります。また今後WordPressがどうなっていくのか見えないため、部分的な利用にとどめることでリスクを抑えられます。
WordPressとそれ以外のサービスの違い
ヘッドレスCMSやSTUDIOなどのサービスを利用する場合と、WordPressの違いは大きく2つあると思います。WordPressを選ぶ理由から書いてみます。
WordPressを選ぶ理由1「無料である」
その一つとしてWordPressが無料である、ということが大きいと思います。サーバーやメンテナンスの費用はかかりますが、それ以外の運用コストはかかりません。これは単にコスパがいいというよりも、サイト制作として「作業が必要な時にコストをかけ、作業をしていない間は無料」という形が一般的には受け入れやすいためです。サブスクにも慣れてきたとは言え、そうするには作業量の変化が大きすぎます。
WordPressを選ぶ理由2「データを自分で持てる」
もう一つ、WordPressはデータを自分で持つことができるため、定期的に自らバックアップできます。またサーバーを移動する場合や他のサービスへ移行する場合に、WordPressのデータで持っていればほとんどの場合、対応可能です。
他のサービスはこの2つが課題に
WordPress以外のサービスを利用すると、このどちらも課題になります。毎月の運用コストが発生し、書き溜めたデータも外部へ持ち出せない場合があります。そして最悪のケースとしてはサービス自体が終了してしまう可能性も考慮しておかなくていけません。
機能やサービスの便利さも重要ですが、運用コストやデータを自分で持つこともとても重要です。STUDIOやmicroCMSはとても理想的なサービスなので応援もしたいのですが、この辺りはしっかり判断しなくてはいけないと思います。
選択肢の一つ「STUDIO」について
調査を兼ねてSTUDIOでサイトを作りました
調査する中で「STUDIO」を使って実際に1ページ作成してみました。構成はこのサイトのトップページに近いものとし、それに加えてSTUDIOデザインに関する案内をまとめています。

https://hasegawahiroshi.studio.site
上にも書いた通り、デザインの編集画面は本当に優れています。WordPressのフルサイト編集とは雲泥の差です。HTMLとCSSがわかっていれば、何ができるのか予測でき直感的に操作できるようになっています。一部アニメーションなどできないこともありますが、見た目の表現としてできないことはほとんどなさそうです。
STUDIO特有のリスク
他のサービスと共通し「無料ではなく、データを自ら保管できない」という課題はありますが、それ以外にSTUDIO特有のリスクもいくつかあります。
残念ながら「誰でも簡単にデザインできる」という訳ではありません。全ての操作がHTMLコーディングとほぼ同じ作業になり、作業量は大きいものになると思います。タブレット、スマートフォンなどレスポンシブ表示についても全てデザインし、チェックしなくてはいけません。
もう一点、STUDIOのUIを学習し慣れていっても、他で役に立たないということがあります。直感的で優れたUIとは言え、慣れる時間は必要です。そのスキルが、例えばSTUDIOが終了した場合などに無駄になってしまうことは考えておく必要があります。
採用する場合はこれらリスクも頭に置きながら、全てを習得するというより、いかに効率よく使いこなすかを考えると良さそうです。
STUDIOをおすすめするケース
特に「ノーコード」に価値がある人たちにおすすめです。
- コードは書けない(書きたくない)
- デザインで多少苦労するのは構わない
- 画面のイメージやUIは自ら決められる
おそらくウェブ以外のデザイン(=設計)に関わるような専門家向けにぴったりです。
STUDIOで操作できなかったもの
調査結果の共有として、現時点でSTUDIOで操作できなかったものを列挙しておきます。長谷川が気づかなかっただけかもしれませんが参考までに。
- 表(テーブル)がない。Boxを使って同様のものは作成できます。
- ハンバーガーアイコンからのメニュー表示は別ページとしてのモーダルを使用。そのためPC向けのメニューとモバイル向けのメニューが異なるものになる。
- paddingに「%」を指定ができないため、画像の縦横比に応じたサイズ指定ができない(Boxの絶対配置で重ねて対応できるかも)。
- レスポンシブのブレークポイントに「画面の高さ」は設定できない。
- CSSのorder(順序)操作ができない。同じ要素を複数配置して、レスポンシブのパターンごとに表示・非表示で代替可能。
まとめ
依然としてWordPressを利用するメリットは大きく、これからも採用していくと思います。ただ今後の動向によってはお客様のためにならないこともあるかもしれません。極端にWordPressに依存しないよう他の選択肢も考慮しておこうと思います。お客様にもその旨説明していきます。
その中でも特に「STUDIO」はきちんと一からデザインできる唯一のサービスだと思います。もしSTUDIOを使用したサイト制作でお困りの際は、ぜひご相談ください。