デジタル庁からウェブアクセシビリティに関する資料が公開されています。わかりやすく具体的な方法が説明されているので、サイト制作に関わり始めた方やサイトの改善を考えている方にもよい資料だと思います。長谷川も専門家という訳ではありませんが、記載されている内容について気になる点もあったので、資料の内容を紹介しながら少し個人的な意見などまとめてみます。
ウェブアクセシビリティ導入ガイドブック
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
デジタル庁では「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的に「ウェブアクセシビリティ」の向上に取り組んでいます。この度、ウェブアクセシビリティに初めて取り組む行政官の方や事業者向けに、ウェブアクセシビリティの考え方、取り組み方のポイントを解説する、ゼロから学ぶ初心者向けのガイドブックを公開します。
資料全体の構成について
上にもある通りデジタル庁は「誰一人取り残さないこと」を目指し「国民」と「デジタル」を繋ごうとしています。
その繋ぎ目を考える時、偏った評価を受ける「見栄えや美しさ」よりも、誰にでも必ず「わかること」が大切になります。「わかる」というのが「アクセシビリティ」の一番簡単な説明になると思います。
サイト制作でもまず最初に達成しなくてはいけない部分ですが、ただ作り手と閲覧者にはいろいろな立場があり、突き詰めると本当に難しいと思います。この資料にもデジタル庁で起こったであろう実際の苦労の跡というものがまとめられているように思いました。
そもそも人の認知や行動に関することなので明文化は難しいように思いますが、アクセシビリティにはガイドラインやJISなどの規格が既にあります。この資料もそうしたルールの説明に始まり、障がい者を含めた想定すべき人々、考えるべき環境について書かれています。
その後、ウェブアクセシビリティに向けて達成すべきことを実例を挙げて記載されています。内容によっては一般的なサイトに導入することが難しいものもありますが、わかりやすいので制作に関わる人はここだけでも目を通すとよさそうです。この記事でも後でまとめます。
そして最後にアクセシビリティを向上させるプロセスやその注意点がまとめられています。具体的なチェックツールなども書かれているので、デジタル庁内での実際の仕事が見えてくる部分だと思います。
改めて様々な人に見られる行政のサイトでは必須の作業だと思いました。現在は各自治体が個別にサイトを制作していると思いますが、情報の確かさやデータ保護も必要になると思うので、全てデジタル庁が一括で管理した方がよさそうです。
「一般的に達成すべきこと」を整理
P22「3、ウェブアクセシビリティで達成すべきこと」の章について、一通りまとめてみます。
3.1 必ず達成しなければならないもの
- 自動再生はさせない
- 袋小路に陥らせない
- 光の点滅は危険
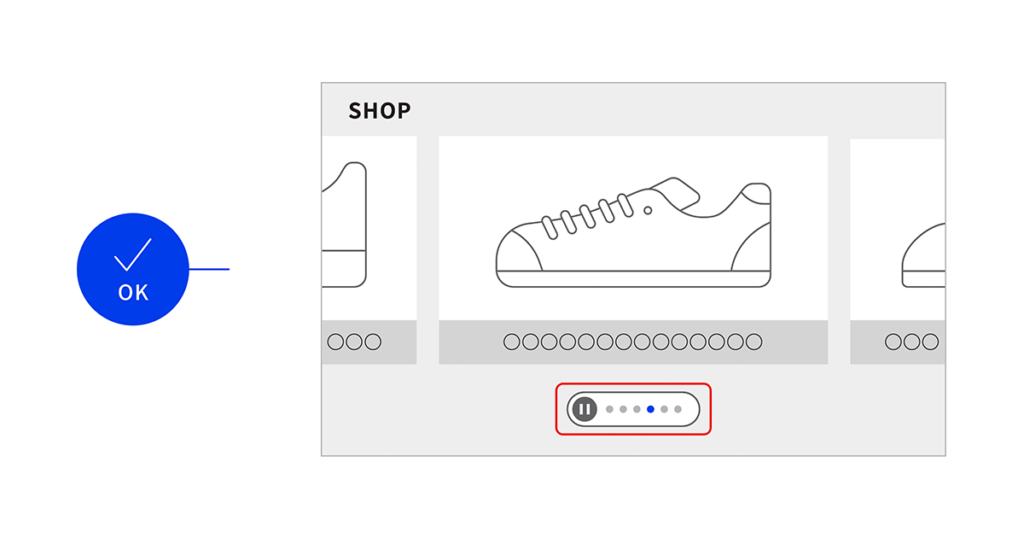
- 自動でコンテンツを切り変えない
「必ず」とある通りいずれも重要だと思いますが、この中で難しいのが「自動再生させない」と「自動でコンテンツを切り替えない」です。

当サイトでも自動でコンテンツを切り替えるパーツがあり、煩雑にならないよう一時停止などのボタンも設置していません。
見るタイミングによりコンテンツが変わってしまうというのは、ユーザーが見たいものを見逃すなどアクセシビリティとして良くないというのはとてもよくわかります。ただ動かす理由としては下記のようなものがあります。
- 注目してほしいものを動かすことで目に止まるようにする
- 固定ではなくランダムに表示できるため、ユーザーが欲しがっている商品やサービスを思い出させることができる
- コンテンツが多いサイトでは少しでも多くのコンテンツをユーザーに見せられる。同様にモバイルなど小さい画面で多くの情報を盛り込める
- コンテンツが少ないサイトでも賑やかになり見栄えのよい印象になる
これら大きなメリットがあるため、多くのサイトで実装されているのだと思います。どこまでユーザーのアクセシビリティを考えるかはやはり検討の余地があると思います。
3.2 基本的に達成すべきこと
- ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
- キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
- 操作に制限時間を設けてはいけない
- 赤字・太字・下線・拡大などの表現のみで情報を伝えてはいけない
- スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
- 見出し要素だけで、セクションやブロックに含まれる要素を表現する
- Chrome の機能拡張の HTML5Outliner を使って、HTML のアウトラインを確認してください
- 文字と背景の間に十分なコントラスト比を保つ
- テキストの拡大縮小をしても情報が読み取れる
- 現在の標準に合った HTML を使う(機種依存文字など)
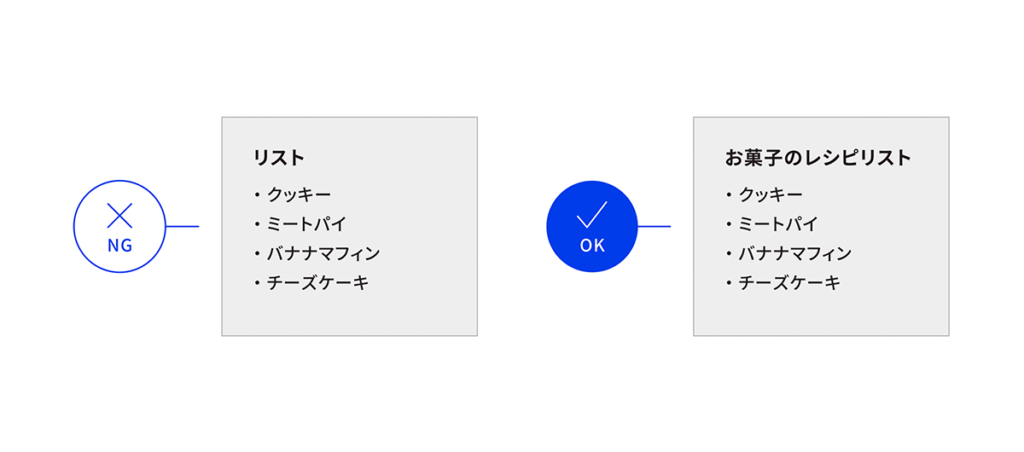
- ページの内容を示すタイトルを適切に表現する
- リンクを適切に表現する
- ナビゲーションに一貫性をもたせる
- 同じ機能には、同じラベルや説明をつける
むしろこちらの方がサイト制作で重要とされているものばかりです。必ず達成できるようにしましょう。
運用する側の立場で少しピックアップすると、下記の2点は記事を作成する際に注意すべきで、かつアクセシビリティ以上に大きな効果が見込める部分です。
- ページの内容を示すタイトルを適切に表現する
- リンクを適切に表現する
「タイトル」はページ名となりSEO上も最も重要なテキストになります。加えて文中の「見出し」にも注意しましょう。

極端な話になりますが、ウェブサイトというのは必要な情報を探す場所なので、長い文章はあまり読まれないというのが現実です。太字ではっきりと見えるタイトルや見出しを頼りに情報を探すことになるため、それだけで内容が掴めるような構成としておくことが重要です。
また文中からリンクする際は、そのテキストに注意します。クリック(タップ)する前に「リンク先」がきちんとイメージできるかどうか、またSEOを踏まえ必要なキーワードを含められているかどうかを確認しましょう。
3.3 状況に応じて確認すべきこと
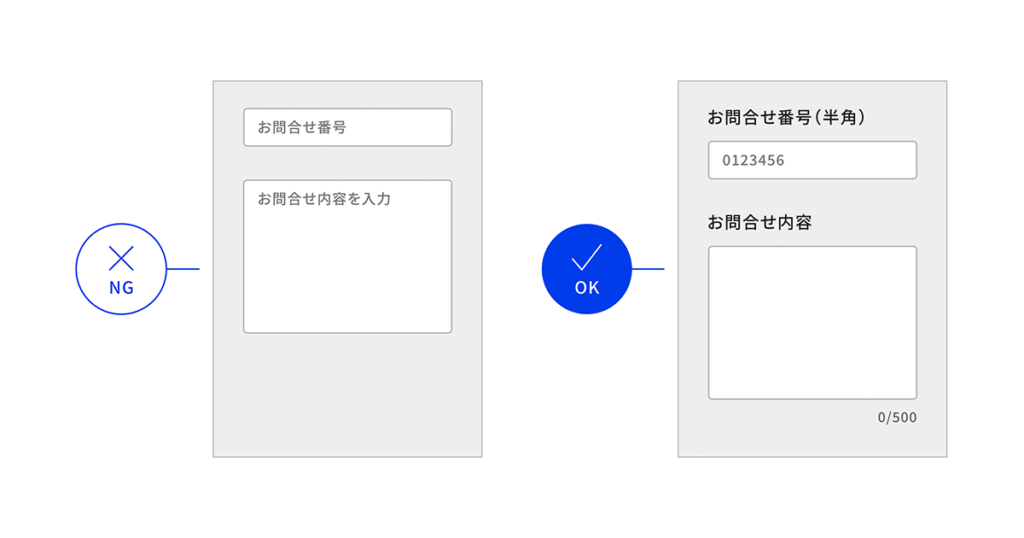
- 入力フォームを様々な使い方でも使えるようにする
- 音声・映像コンテンツに代替コンテンツを付与する
- 動的コンテンツをユーザーが操作できるようにする
- コンテンツの変化がスクリーンリーダーにも分かるようにする
状況に応じてとある通り、これらは少しハードルが高い印象です。特にお問い合わせなどの入力フォームは操作することが多く、必然的に考えておくべきことが多くなります。

このサイトでも最近になってようやくフォーム画面を実装しましたが、セキュリティ面を重視したため、アクセシビリティの面で十分とは言えないかもしれません。いずれ対応するかと言うと今のところ対応は考えていません。
この点についてわかりやすい例として、最近Internet Explorer(IE)のサポートが終了し、サイト制作のチェック環境からも外すという判断をしました。そのためこのサイトもIEでは正しく表示されません。つまりIEを使用している人へのアクセシビリティは全く配慮されていません。
ただこれを見えるようにすべきかというと、IEを使用する方からの依頼自体を受けられませんので、仮に見えるようにしても「断るため」だけの作業ということになります。行政のサイトであれば必要な作業ですが、一般のサイトでは難しい部分になります。
3.4 よく検討して導入すべきこと
- アクセシビリティ・オーバーレイなどのプラグインの利用は非推奨
- 動的コンテンツをユーザーが操作できるようにする
この資料の冒頭にもありますが、文字サイズの調整やチェックツールを鵜呑みにするような「アクセシビリティ対策っぽいもの」はあまり良くなさそうです。安易に対策せずに何度も試行錯誤しながら、実現していくものと考えましょう。

一般サイトでのアクセシビリティと手法
一般的なサイトでは必ずターゲットが設定されているため、全ての人へのアクセシビリティはどうして配慮が難しくなります。配慮しようとするとかえってゴールが遠のいてしまうことも十分にあり得ます。
この点は時間をかけたり、あるいは不意に良いアイデアが浮かび解決できることもあると思いますが、決められた予算と制作期間では運が必要だと思います。
ただいずれにしてもターゲットに対してのアクセシビリティは必ず抑えなくてはいけません。冒頭にも書きましたがアクセシビリティというのは、それが何か「自然とわかる」ということだと思います。ターゲットには伝えたいことを伝えなくてはいけません。
この点について普段から考えていることとしては、「見る(眺める・読む)もの」と「操作するもの」を区別できるようにする、ということです。
要はコンテンツ(見るもの)とUI(操作するもの)を分けるということですが、最低限UIとなるメニュー操作はできるだけわかりやすく表現します。
方法としては下記のようなものです。
- メニューに関しては独自性や面白さをあまり求めない。わからないメニューにしない。
- 目的が同じライバルのサイトも参考にしながら更に改善を加える。同じサービスで操作感は近いものになり、ユーザーの学習コストが減ります。
- コンテンツとは差別化し見分けられるようにする。適度な違和感が必要。
一方の「コンテンツ=見るもの」はターゲットに向けてある程度自由に表現してよいと思います。
これによってターゲットにはコンテンツ内容は伝わるようになり、その他の人もページを閲覧することはできるという形になります。
この辺りが一般的なサイトにできるアクセシビリティ対策の最低ラインという気がします。
話の流れから一般のサイトにアクセシビリティの配慮は難しい、としましたが、制作に関わる人であれば知っておくべきものだとも思います。見栄えの良さだけを追い求めると見失いがちな部分でもあるので、制作時に立ち止まる良いきっかけにもなると思いました。
