スマートフォンを含め、高解像度ディスプレイ(Retina)が増えました。これによりウェブサイトも綺麗に表示されるようになりましたが、広告バナーなど一部の画像だけが粗く表示される場合があります。
問題点がわかりにくいため、その仕組みと現実的な画像の設置方法などまとめてみます。
構造は単純
構造としてはディスプレイの解像度、つまり点の数が多くなっただけです。
おおまかに通常の2倍になっています。
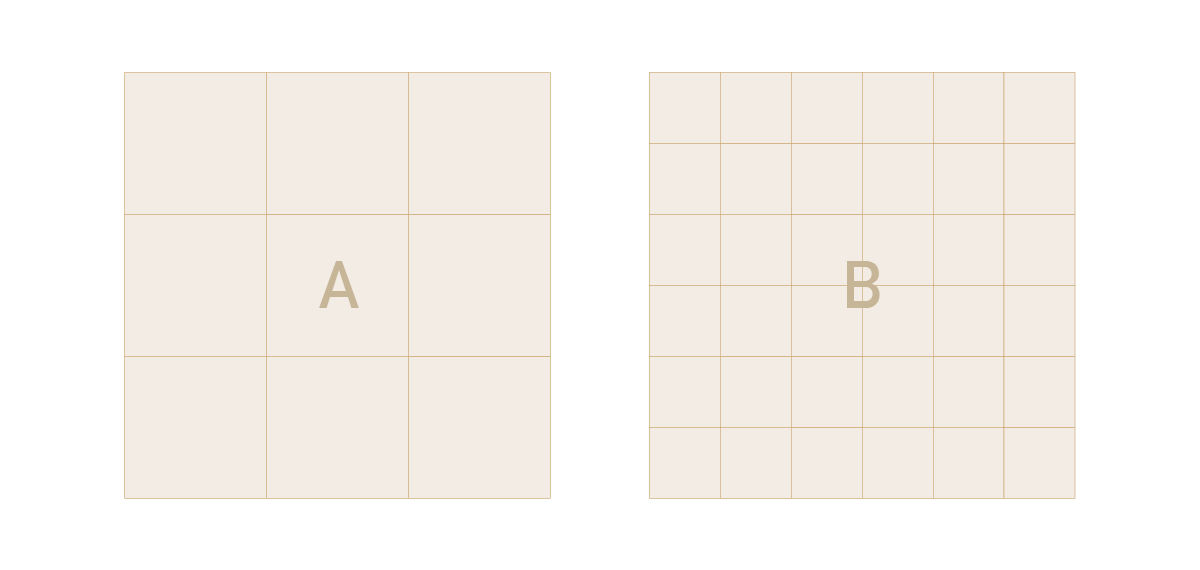
仮に同じ大きさの二つのディスプレイがあります。

A:横幅の点の数が300個(通常)
B:横幅の点の数が600個(高解像度ディスプレイ)
同じ大きさなので、横だけでみるとBはAよりも「点の数が倍、点の大きさは半分」ということになります。普通に考えればBの方が精細で綺麗な画面です。
高解像度ディスプレイの問題
高解像度ディスプレイには段階的に2つの問題があります。
1つはピクセルと点の数が一致しなくなったこと。もう1つはピクセルと点のずれを補完するため画像の色が変わる(滲む)という問題です。
ピクセルとドットのズレ
まずピクセルという単位についてですが、横300ピクセル(px)の画像は、横に300個の「色」が並んでいるという意味合いになります。ディスプレイの点は「ドット」という単位です。
これまではピクセルとドットが一致していたため、画像素材を作りやすいという面もありました。300pxで広告バナーを作るように言われれば、どのくらいのサイズ感かお互いに共通のイメージを持つことができました。
ただ本来ピクセルというのはサイズを示すものではありません。高解像度ディスプレイが現れたことでそのことが顕著になります。300pxの画像をどのようなサイズで表示するのかを、作り手が明確に決めなくてはいけません。
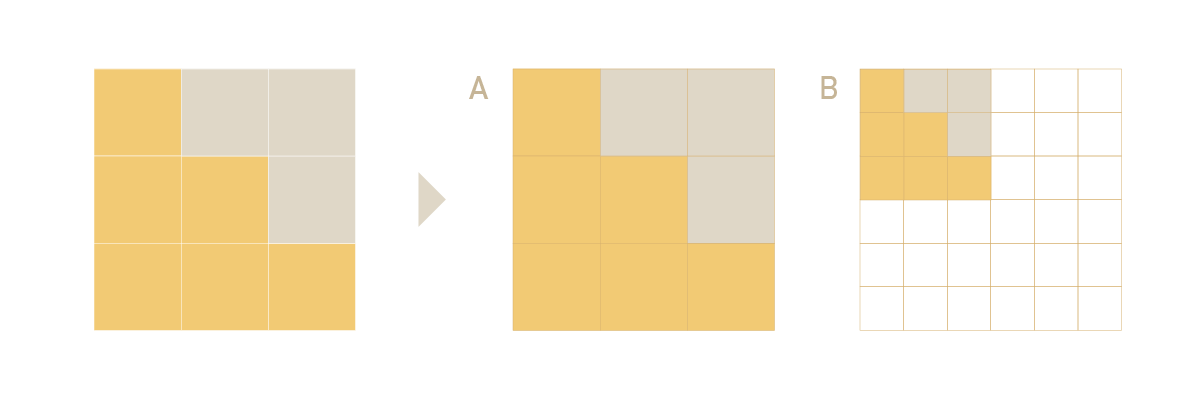
仮にこれまでと同じくピクセルとドットを一致させるというルールにすると、かつて作成した画像は高解像度ディスプレイでは約半分のサイズで表現されることになります。

高解像度ディスプレイによる滲み
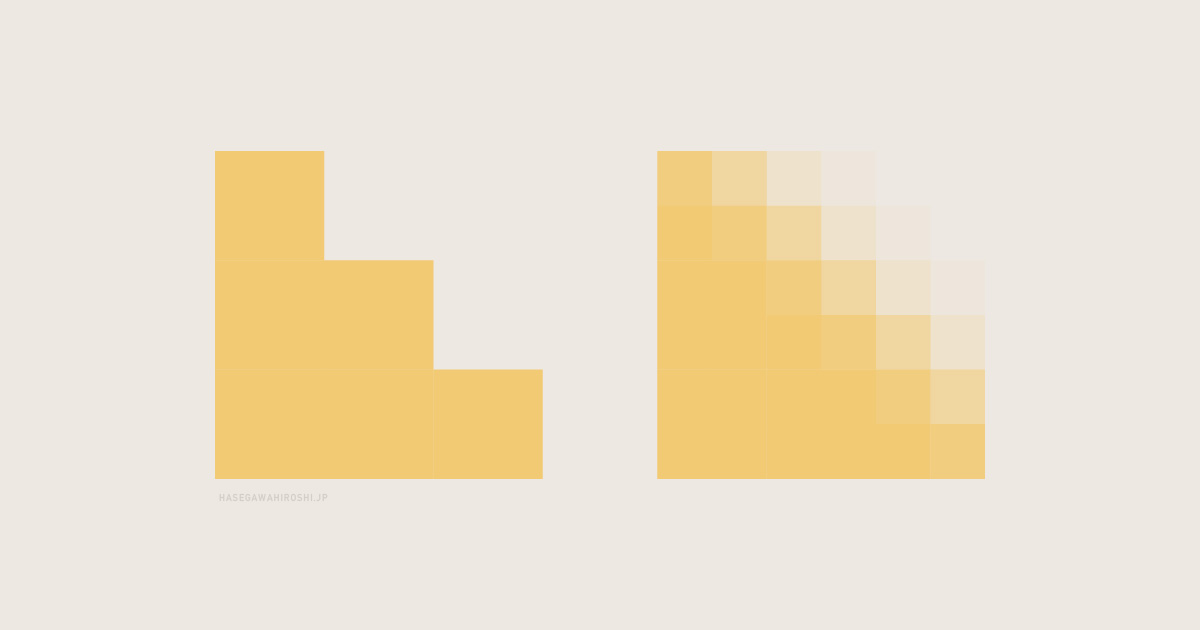
300pxの画像を高解像度ディスプレイ600個の点全てを使って表現するという場合、単純に考えると点2つずつ同じ色が並ぶイメージになりそうですが、実際は異なります。
ピクセルとドットのずれをディスプレイが補完します。具体的には1つの色を点に変換する際に周囲の色と混ぜて色を変えます。
画像がぼんやりと滲んで見えるのはこれが原因です。

これと全く同じことが4Kテレビでも言えます。現在の放送は2Kの信号のままなので、特に大型の4Kテレビでは滲んでいることがはっきりわかります。
ただこの色の補完(滲み)は風景などの写真ではあまり気になりません。文字など本来はっきり見えるべきものが含まれる画像、広告バナーやテレビ画面では滲みが目立ちます。
この問題への対処はこの点で優先順位をつけることができます。
それぞれの技術の過渡期
4Kテレビもいずれ、放送が4Kの信号になれば、ピクセルと点の数が一致してにじみもなくなります。技術が進み、そうした重い信号を一般の家庭で受信できるようになってようやく4Kが正しく機能します。
今は「端末」「配信方法」「コンテンツ」、それぞれの進み方がちぐはぐで、どこかが間に合っていないという状況です。4Kテレビがあっても、信号の配信が整備されておらず、また番組などコンテンツのほどんどは2Kで作られています。
ウェブサイトの場合も同じです。高解像度のディスプレイがあっても、それに対応する画像を用意しているサイトがあまりなく、配信するための回線はモバイルなどではまだ遅いという状況です。
そのため今は、全てを高解像度の画像に切り替えることが正解とは言えません。
- 高画質な画像を用意すること
- データ量は少なくし通信量を抑えること
この矛盾する二つをバランスをよく考えていく必要があります。
画像設置の注意点
4.7インチのiPhoneは、画面横幅が750ドットですが、そこに375ピクセルを並べるという仕様になっています(一般的な設定をした場合)。そのため幅375pxの画像があれば、画面ぴったりに収まるように表示されます。その結果、上に書いたように色を補間して絵が滲むことになります。
ただこの設定の場合、ドットに合わせた750pxの画像を準備しても画面から半分溢れて見えなくなってしまいます。
ぴったり画面いっぱいに表示させたい場合は、750pxの画像を375pxだとディスプレイに嘘を伝える必要があります。具体的にはHTMLやCSSにサイズを375pxと記述します。要はピクセル(色)の多い画像を運び、表示の際にギュッと圧縮するイメージです。
ここで注意が必要なのは、750pxの画像でありながら375pxに設定するというのは、作り手が決めた運用上のルールだという点です。目に見える記述は375pxだけなので、サイトのメンテナンスの際や運用担者者が変わった際にミスが起こりやすい部分です。
またWordPressの仕様でも注意が必要です。
デフォルトではimg要素にsrcsetという新しい属性を使われます。この属性自体はかなり細かく操作できるので、正しく設定できれば問題はないのですが、現在のデフォルトでは高解像度ディスプレイを想定した出力がされません。375pxの横幅が設定されていると、375pxに近い画像を作成して出力します。これはあくまでも様々な画面サイズに対応すること(=レスポンシブ)を意識した挙動で、高解像度ディスプレイを想定した挙動ではありません。もし画像の滲みが気になる場合はこの機能をOFFとし、適切な画像サイズを設定する必要があります。
具体的な画像の設置方法
iPhoneの点の数に合わせて750pxの画像を準備すると、画像が重くなりページの読み込みが遅くなります。モバイルでは通信速度が遅い時間帯があったり、通信料金を気にする場合もあるため、バランスを見ながら設定が必要です。
まず、前述のように「写真」(風景や人だけ)の場合は優先順位を下げてよいと思います。多少滲んでも気づきにくい画像になります。
急ぎ対応が必要なのは、広告バナーやテキストが入る画像です。
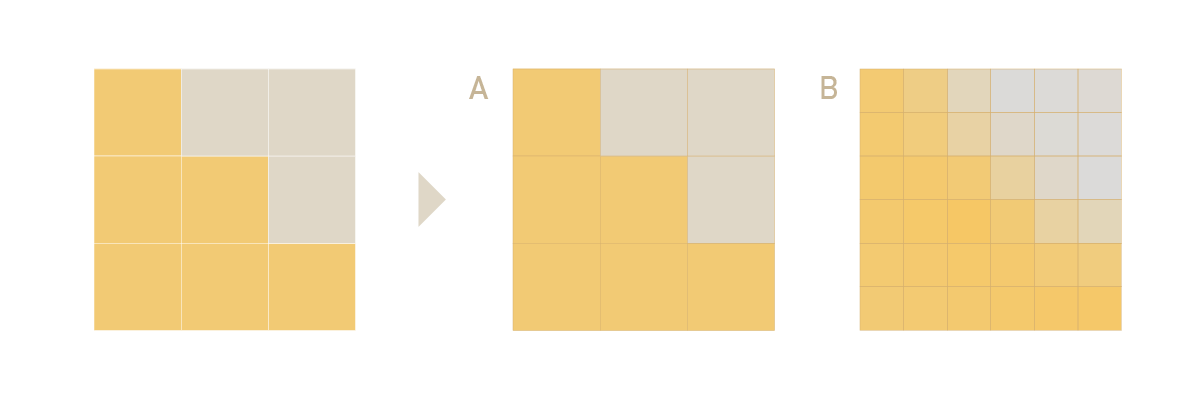
そこで画像サイズ(解像度)の目安ですが、ピクセルとドットの一致を目指すのではなく「色の補完を少しでも正確にするため色数を増やす」というスタンスが現実的です。経験的にこれまでのピクセル数から 1.2〜1.5倍が妥当だと思います。

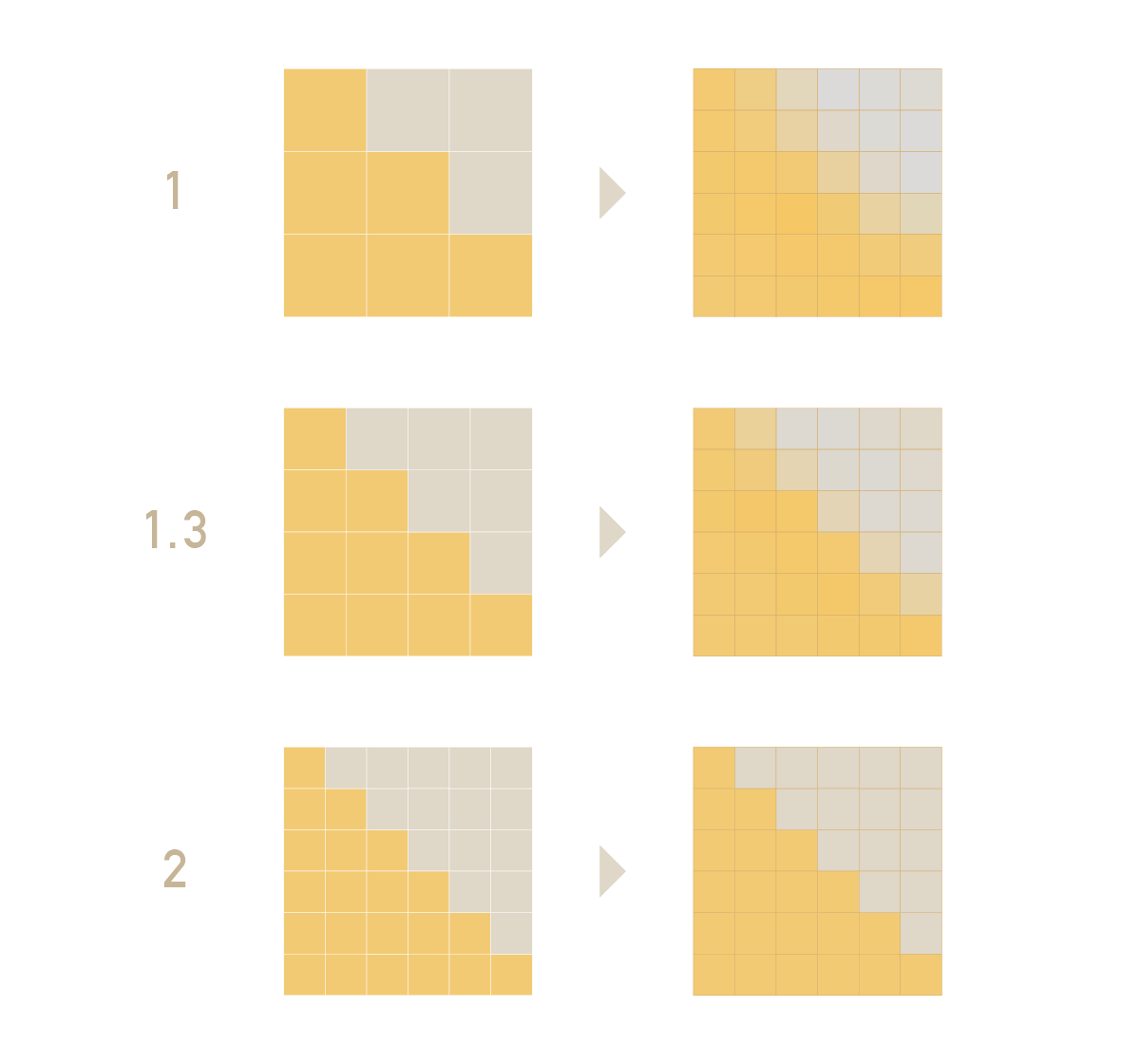
375pxの画像を700に合わせるより、500pxの画像を700に合わせる方が補完の間違いが減ります。上図はデフォルメした例ですが、1.3倍でも滲みは緩和され、実際の印象はかなり変わるはずです。
またさらに将来のことも考えておくとよいと思います。
いずれ通信速度などの問題が解決されれば、ドットに合わせて700pxで出力できるようになり、そこでもう一度画像を作り直すことになります。今からそれに対応する仕組みや手順を検討しておくと安心です。WordPressであれば、アップしておく画像を今のうちに大きくしておき、出力するサイズを操作するということも可能です。
まとめ
- 高解像度ディスプレイでは、画像のピクセルと画面のドット(点)が一致しない
- 一致しない場合に色のずれを補完するようになり、結果的に画像の色が滲んでしまう
- 高解像度ディスプレイ用に用意する画像は、これまでの1.2〜1.5倍ほどが妥当
ただ今あるサイトで画像サイズを変えられるかどうかは事前に確認が必要です。場合によってはレイアウトが崩れる可能性もあります。ご注意ください。