まだ実績のないジャンルとして今回は「美容室、美容院」のホームページについて考えてみます。チェーン店のような大規模な美容室から、個人の小さな美容室まで様々な形があると思います。大規模な美容室はアプリ開発などしながらサイト制作も一括で対応していると思うので、ここでは比較的小規模な美容室に絞って考えます。
想定する2つの方向性

前提として「ホットペッパービューティー」のような予約ポータルサイトを利用するかどうかという選択肢がありますが、複雑になるため一旦利用しない形で考えます。
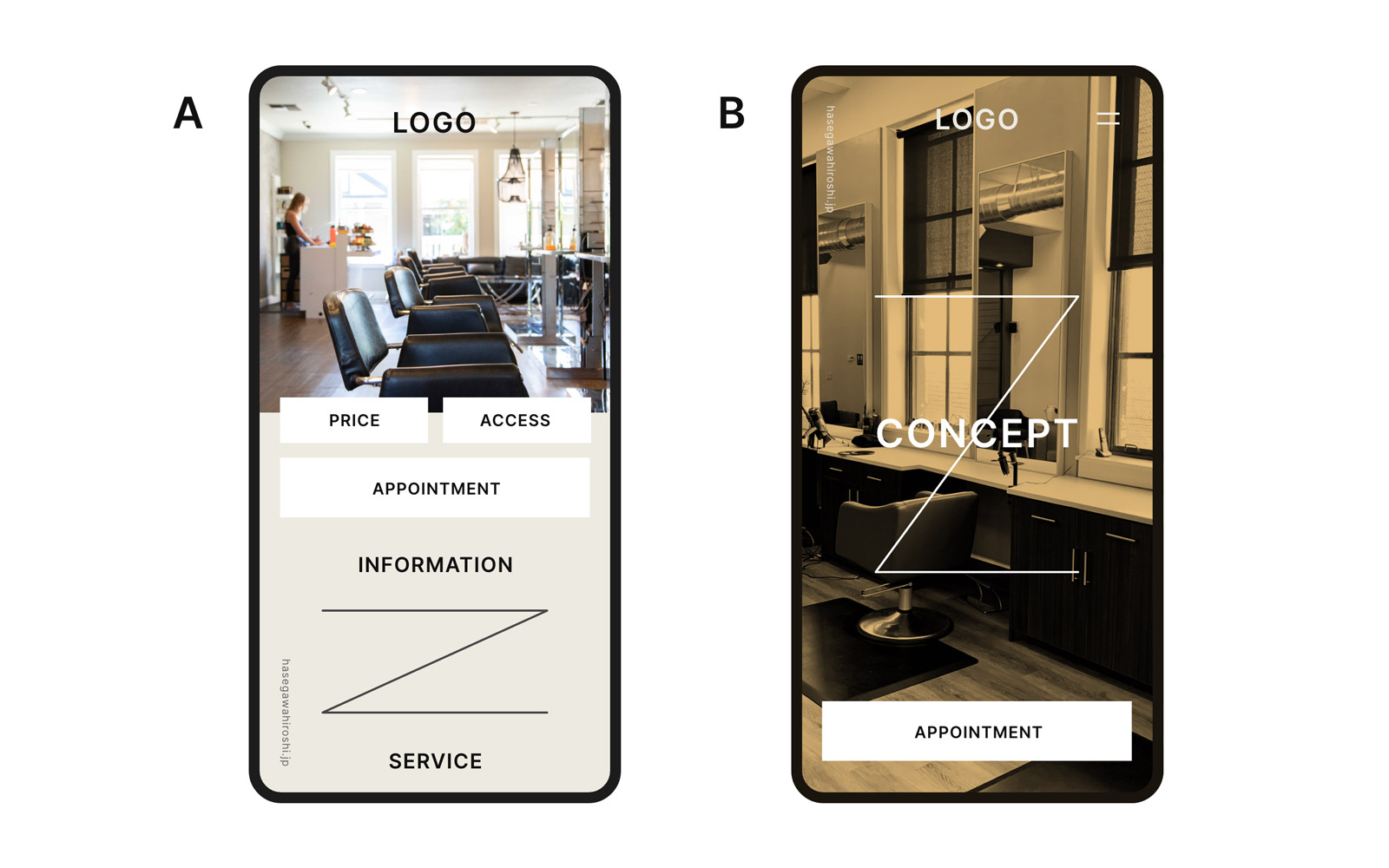
サイトの方向性としては2つ想定しています。
- 必要な情報だけを掲載してすぐに予約してもらうもの。UXを重視します。
- コンセプトや設備、スタッフの紹介などコンテンツに重きをおき、サイトでしっかり把握してもらうことを目的としたもの。
「A」はサイトにアクセスしてから予約までを最短距離で誘導するというものです。この場合、最小単位である1ページで構成されたサイトが最適だと思います。
後者の「B」は美容室の技術面だけでなく、居心地の良さや付加価値など多方面での案内を行います。少し時間をかけてページを見てもらうため、お客様が本当に知りたいことを整理し、ページ構成もよく検討する必要があります。おそらく一般的なコーポレートサイトなどに近いスタンスでの制作になると思います。
また、どちらも2回目以降のお客様向けに予約方法などはファーストビューで表示しておく必要があります。通常のショップサイトやコーポレートサイトとも異なり、継続して予約が必要な病院や整体、ネイルサロンなどのサイトも同じ形になると思います。
サイトへのアクセスについてはほぼスマートフォンからを想定し、デザインを含め基本はモバイルファーストで設計します。特に1ページで作るサイトを採用した場合、縦1列に情報の流れを考える必要があるため、モバイルファーストとしておくメリットもあります。ただ美容室という広範囲な客層を踏まえ、PC向けもしっかりカバーします。
1ページサイトについて

ワンページサイト、シングルページサイトなどとも呼ばれますが、複数のページでサイトを構成するのではなく、多少長くなっても1ページ(トップページ)の中で構成するというものです。
サイトの使われ方としては、上図のように1、2、3と全体を見渡したら、最後にアクションを起こしてサイトからは離脱するというイメージになります。
サイト制作や運用にあまり手がかけられない場合や、急いでサイトが必要な場合に効果的な方法だと思います。
ただ1ページで構成するというと、できることも少なく簡単そうですが、通常のサイトと同様のクオリティは必要になるため、まとまった工数は必要です。構成についても検討するボリュームはあまり変わらないかもしれません。
以下、美容室の1ページサイトを想定し、検討する内容についてまとめてみます。
ゴールの検討
まずは閲覧者に期待する最終的な行動について検討します。通常のサイトであれば基本は「問い合わせ」だと思いますが、美容室の場合は「予約」や実際にお店に「足を運ぶ」という部分になります。さらに「リピートしてもらうこと」まで考えます。
伝えたいことを絞る
どんなサービスも伝えたいことはたくさんあると思います。ただこの場合、ゴールを意識しながらできるだけ絞り込み、さらに一つ一つをコンパクトにまとめなくてはいけません。
既に有名なお店であれば、サイトには電話番号を載せるだけでよいという判断もあり得るかもしれません。閲覧者にとって本当に必要なものだけに絞り込みます。
予約やアクセス情報など「機能」についてはすぐに決定できますが、このお店を選んでもらうための必要最低限のことを考えていきます。お店の雰囲気なのか、技術なのか、スタッフの人柄なのか、すぐにお客様に伝わり、かつ効果的と思えるものを選んでください。
ショップサイトでも商品の良さを書くだけではなく、商品を購入した結果どんな嬉しい未来が待っているのかを伝えることが重要と言われています。美容室も同じように、利用した帰り道でどんな嬉しいことが起こるのかをイメージすると良さそうです。
情報の優先順位、伝える流れ
1ページサイトでは上から下にスクロールして閲覧していくことになります。通常のサイトのように閲覧者が自由に各ページを行き来するということはありません。そのため情報は並べた順にそのまま伝わるということになります。
まずは冒頭(ファーストビュー)でサービスの印象を伝え、興味を持ってもらう必要があります。これができないとスクロールしてもらえません。ここに足を運ぶメリット、どんな結果を期待できるかなどを見せておくとよいと思います。
それ以降も最後のゴールに向けて必要な情報を組み立てていきます。
効果的なイメージの準備
掲載できる情報量が少ないため、写真やイラストで伝えることがとても重要になります。特に期待を生むファーストビューではどうしても必要なので、できるだけ質の良い素材を準備してください。
基本的にはプロのカメラマンへ依頼し、店内を撮影する形になると思います。サイト制作を意識し、必要な写真を事前に検討してから依頼すると効率もクオリティも上がります。
キャッチコピーなどSEOを踏まえた原稿作り
閲覧者がファーストビューで好印象だった場合、より理解するために言葉を探すことになります。その時にぱっと目に入るキャッチコピーはやはり重要です。
またページ内の文章も、スクロールしながら読まれることを考えるとあまり長くはできません。内容が伝わる最低限のものを用意します。見出しを適切に配置し、見出しだけで流し読みできるものを検討してください。
1ページサイトは、文字通り1ページしかなくテキスト量も少ないことから、そもそもSEOとしてはかなり不利なものです。そのため原稿内で選ぶワードについても十分な検討が必要です。
2回目以降のアクセス
1ページサイトはほとんどの場合、一度見たらそれで目的が達成される作りになっています。ただもし「予約ボタン」がページの最下部にしかなかった場合、2回目のお客様にはとても不便なサイトになります。
そのため、固定したヘッダやファーストビューにも「予約ボタン」は必要です。また同時に1度目のお客様にとって邪魔にならないような工夫も必要です。
SNSの利用
1ページサイトを作る理由に、運用面にもあまり手をかけたくないということがあります。そのためページ内容を固定とすることが多いと思います。ブログのように新しい記事がどんどん更新されていく動的なものではありません。
ただ一年を通してお知らせしたいことがない、というサービスはあまりないと思います。いざという時のためにTwitterなどSNSのアカウントを持ち、リンクだけ設置しておく形が無難です。Twitterなどの投稿一覧をサイトに貼り付けることも可能です。
最後のアクションを考える
ほとんどの場合、予約は電話で受け付けていると思いますので「電話番号」の記載は必須です。
また予約を自動化するため、「STORES 予約」のような専用サービスも利用できます。使いやすいサービスが見つかれば、電話を受けて予約を管理する手間がなくなり、スタッフの時間の節約にもなります。リピートしやすいというメリットもあるようです。
また実際にお店にたどり着く方法としては、Google Mapsの掲載、または地点を示すリンクを設置します。加えて、もし入口が見つけにくいなどの場合は丁寧な説明文や写真で補足します。
Google Mapsで表示される店舗情報については事前に登録が可能です。「Google ビジネス プロフィール」から無料で管理できるので、実店舗を開業する場合は早めに登録することをお勧めします。
予約ポータルサイトの利用
冒頭で想定から外した予約ポータルサイトですが、これについても考えてみます。
ポータルサイトを利用している場合、サイトへのアクセスのほとんどがポータルサイトからの流入になるかもしれません。その場合、お店のことをある程度わかっている人が訪れることになり、サイトは「より良く知る場所」になります。
方向性「B」の場合はそのまま対応できると思いますが、「A」の1ページサイトではもう少し掘り下げておく必要がありそうです。素早く気持ちを掴むというよりは、もう少しスタッフの顔が見えたり、お店を選びたくなるエピソードがあったりと、何か引っ掛かりを強くした方が良いと思います。
また予約ポータルサイトの利用はコストもかかり、口コミによるトラブルなどもあり得ます。将来的に切り離すことや他のサービスを利用することも踏まえ設計しておいた方がよいと思います。
以上が、美容室のホームページ制作に関するご提案の一例です。
これらをベースにそれぞれのご要望を伺いながら、改めて検討いたします。美容室以外にも個人の病院や整体師、ネイルサロンなどでも同様のご提案になると思います。
開業される際や、現状のサイトで何かお困りの場合は、お気軽にこちらからご相談ください。
