これまで実績のない業種を選び、サイト制作の方針や提案内容を記事にまとめています。今回は弁護士や行政書士、税理士など「士業」のホームページについて検討しました。
士業にとってのホームページ
はじめに士業の方々にとってホームページがどのようなものかを考えます。
- できることや経験を伝える
- 信頼を得る
- 問い合わせがしやすいツール
専門性の高い業種のため、どのような問題解決ができるのかをわかりやすく伝えること。またお客様との相性を踏まえ、実績だけでなく人となりや考え方を伝えて信頼してもらうことも重要です。そして一般の方もスムーズに問い合わせや依頼ができる流れを作ります。
その他、検索エンジンに配慮し初めての人に見つけてもらうこと、また同業他社と比較してもらうため強みを表現するなどは士業に限らず通常の対応として必須です。
士業に特化した全体の構成
閲覧者は何かに困り、専門的な助けを必要としています。そのため構成としてはそれを見つけるための道筋を優先します。
また閲覧者が自分に当てはまる内容かどうか簡単に判断できるよう「言葉」の選び方も重要になると思います。専門的な言葉の方がわかりやすい場合もありますが、基本的には一般にわかる言葉で問題そのものや解決方法を見やすく記述していく方が良さそうです。
また士業の場合、情報の取得のしやすさ=アクセシビリティは十分に配慮すべきだと思います。音声ブラウザでの読み上げなども想定しながら、ページ内の文章構造を検討します。
具体的なページ構成
全体としては下記のようなページ構成になると思います。
- トップページ
- サービス・料金
- 対応できること
- 詳細ページ・料金
- 関連する実績・事例
- 料金一覧表
- 事業概要
- 私たちの考え
- スタッフの紹介、経歴、資格
- 事務所情報
- アクセス
- お知らせ・トピック
- 記事の投稿
- お問い合わせ
- 準備するもの
- よくあるご質問
- 連絡先
- お問い合わせフォーム
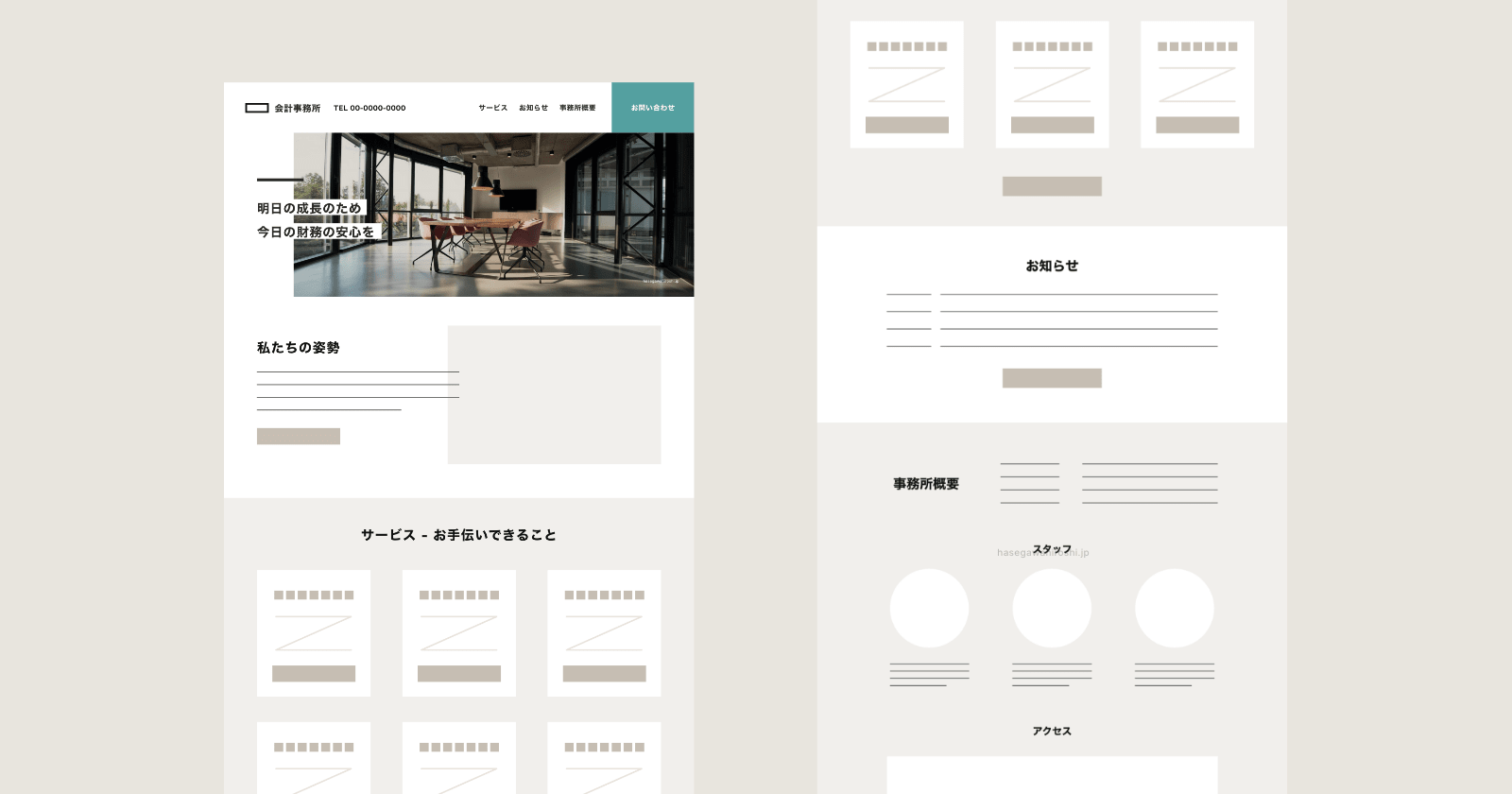
トップページでの表現
トップページの構成は一般的で予測しやすいものがよいと思います。
ファーストビュー(アクセス時に目に入る部分)では何ができるのかを一瞬で伝え「このページを読み進めて良い」と判断できるものにします。特に士業というお仕事は一般にはどれもわかりづらく、業務が重複しているケースもあるため、ここで詳細や強みを伝えるよりも、端的に「できること」を表現した方が良いと思います。そのためわかりやすいキャッチコピーや写真など視覚的に伝えます。
ファーストビュー以降は、具体的にできる項目や過去にしてきた実績、どのような人・事務所なのかなどを網羅し、トップページだけで全体像が掴めるようにしておきます。
また専門性が理解の妨げにもなりやすいため、トップページでの説明文はよりシンプルかつ丁寧な文面とします。
実績・経験の見せ方
過去の実績を掲載する際、ほとんどが個別のケースなので、閲覧者から見ると参考にならないケースがほとんどです。逆に汎用的なケースはわかりやすい反面、他との比較ができず物足りない情報になります。
また、例えば「対応件数の多さ」を掲載する場合も、その多さは安心材料になる一方で、あまり強調しすぎると親身な対応が望めないようにも感じられます。
記載する内容の両面についてどのようなバランスで掲載するかは事前によくご検討ください。そのバランスが個性になり、閲覧者にとっても重要な判断材料になります。
また設計として、「スタッフの経歴」と「関連する実績・事例」のように、同じ内容が別のページにある場合、WordPressなどのツールを使うとデータを共通化することができます。運用を容易にする工夫についても十分に検討します。
料金(報酬)についての表現
おそらく士業への依頼について一番のハードルは「料金」です。
状況によって大きく異なるということもあると思いますが、大まかに把握できるものや、提示できない理由も記載するとよいと思います。少なくともメニュー項目にそれとわかるものを設け、説明する流れは作るべきだと思います。
生きたホームページにする
士業の方にとってホームページの運営は本業ではないため、放置してしまうケースも多いかもしれません。
放置されたサイトも適切な内容であれば、閲覧者を惹きつけ問い合わせまで誘導できると思いますが、「ホームページの閲覧」から「問い合わせ」というリアルなやりとりに意識を切り替えた際、止まっているページではふと不安を感じてしまう可能性があります。現在稼働しているか、本当に存在する事務所なのか、など余計な思考も働きます。
そのため「お知らせ・トピック」のように記事を投稿できる仕組みを実装し、稼働していることを見せる仕掛けがあった方が良いと思います。これは結果的に検索エンジン対策にもなります。
ただ変化していればよいという訳ではなく、頻度は落ちるかもしれませんが、閲覧者に有益な内容とすべきです。事前にどのような記事なら日々更新していけるかなど運用についても計画しておく必要があります。
またSNSも同じ目的で利用できますが、全てのお客様が使える訳ではないため補助的な位置付けとした方が良いと思います。
トピックの例
- 法改正に関する解説とアドバイス
- 〇〇士の意外な活用方法
- 過去にあった特殊な事例
- デジタル化に向けた事業改革
- 私たちの災害対策とボランティア活動
問い合わせのしやすさ
ホームページを作った後で成果となるのは「実際のお問い合わせ」です。
ただ士業への依頼となりますと、専門的なことをどう伝えたら良いのか迷うお客様が多いと思います。
そのためメールフォームの中に簡単な選択肢や質問形式の入力欄を用意するとお客様にも必要な情報がわかり安心です。ただあまり多くの質問があると負担にもなるため、バランスが重要です。
また顧客となった後も忘れた頃に再度利用したいという場合があります。そのための窓口としても成立するようなフォーム内容とします。
単に連絡先がわかればよいというページにはせず、どうしたら安心して話しかけてもらえるかを実際のお客様をイメージしながら検討します。
デザインについて

士業への理想的な印象としては、「しっかりと頼ることができる、強いもの」だと思います。デザインもそうした印象を目指します。
配色で言えば、自治体や企業などと同様、濃い寒色系を選びそうです。ただ事務所の個性や対応方針によっては柔らかいイメージづくりのため、病院や学校のように適度に暖かい配色が合うというケースもありえます。この辺りはご要望を踏まえ、こちらからもご提案いたします。
または特にお客様の不安をなくす意味で、顔写真や事務所内の写真も重要になると思います。必須ではありませんが、もし写真素材がない場合も一度撮影からご検討ください。
UI(ユーザーインターフェイス)としては、ただでさえハードルの高いサービスのため、言葉選びからよく検討しスムースにお問い合わせへ導けるようデザインします。また前述の通りアクセシビリティへも配慮し、色の選び方、音声ブラウザを意識した構成、また問い合わせフォームの仕様についても十分検討します。
その他、稀に士業のホームページでも画面が派手に動くものを見かけますが、アクセシビリティを悪化させ、場合によっては軽薄な印象にもなりかねません。動きを採用する場合も無意味なものは避け、情報を見やすくするために必然性のある動作のみとします。
まとめ
以上が、士業の方からのご依頼に対してこちらからできるご提案の一例です。
士業という業種は様々なお客様を相手にし、かつ事務所の個性によって見せるべきものが大きく変わるようにも思います。ご依頼の際は、実際にお客様から何が求められ、どのような強みを持っているのかをしっかりとまとめていただけるとこちらも対応しやすくなります。
士業の方で、初めてホームページを作成される方、あるいは現状のホームページに課題を抱えている方は是非ご相談ください。
